About a year ago, I mentioned that we would be working on a research portal at some point in the not-too-distant future. Seems like the future finally began arriving early last week.
About a year ago, I mentioned that we would be working on a research portal at some point in the not-too-distant future. Seems like the future finally began arriving early last week.
To recap, we’re hoping to build a series of ‘research portals’ for different disciplines across the university. We’ll start with a single relatively narrow subject area and develop our prototype. Once we’re satisfied with its flexibility, capability and performance, we’ll offer it to our subject liaison librarians as a new (and better) tool for delivering information services to their clientele. Yes, I know it’s futile to try and build a one-stop site for even a single researcher but I think a first-stop site is quite doable and for our public services staff that would be real progress.
The software
We’ve kicked this idea around for some time and have planned to base whatever we build on the software foundation of the Scout Portal Toolkit (CWIS) project from the University of Wisconsin. Today we use a locally-modified version of their CWIS system to power our library’s e-resource listing service. The SPT-CWIS code has proven to be reliable and reasonably robust.
However, as we’ve created a few mockups we’ve also found that it’s just not flexible enough to serve as a complete portal platform. After spending some time in search of alternatives (uPortal, iVia, etc.) I finally had what I hope was a brainstorm:
Why not use WordPress?
With WordPress we get a blog (useful for the librarians to post news, notes and other items of interest to the portal’s users) and with a bit of CSS magic we could tie other modules in to present the user a unified (though virtual) portal. There’s an active development community around WordPress which will prove helfpul (heck, there’s even a small library-oriented development community as a package like Scriblio demonstrates). Looking a bit farther down the road, I believe we could stamp out multiple copies of a WordPress-based portal much easier than basing the code on a more complex CMS platform like Drupal. Time will tell and we’ll reserve the right to embrace Drupal or another CMS package if our WordPress experiment doesn’t meet the expectations of our users.
Having built a MyLibrary site a few years ago (and watched it die due to a lack of interest from those responsible for developing content), I now appreciate that getting the technology right is important but having a simple and flexible set of data-entry modules for librarians and subject specialists is probably more important. If they don’t build and maintain the content, nothing much happens. Fortunately, both WordPress and SPT offer very nice web-based administrative modules that our librarians can quickly master with very little training.
We won’t worry as much about personalization for this portal as we did during our MyLibrary phase (a few years ago my colleague Jimmy Ghaphery at VCU reported that only 5-10% of the users of their MyLibrary system bothered to personalize—our numbers were even lower). I’m willing to bet that narrowing the focus of the portal to a specific discipline will reduce the overall need for personalization. If I’m wrong about that all is not lost—the SPT-CWIS modules we’re using (resource database, recommender system and discussion forums) do support both personalization and customization so the capability will be there should we need to expose it.
Maybe we’ll call it Mélange
Information is spice but that name would be used to capture the sense that we’re blending a number distinct components to build our portal:
- with SPT we’ll build the resource database (with RSS and OAI support) and the forum discussion modules
- Supercali will provide our calendar module. We’re also looking at Calendarix (which has a simple free version and a much more feature-rich “advanced” version—but that carries a $50 license fee). Another calendaring option we’ll examine is the iCal server that will ship with OS X Server (10.5).
- WordPress will offer our welcome page, a weblog, and widgets to provide for things like an OPAC search, links to external sources (e.g, the blogroll), display relevant RSS feeds (e.g., one drawn from our SPT-CWIS system to highlight the latest five resources added to the database), and more.
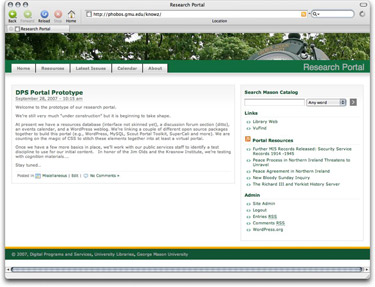
Here’s a snapshot of our home page at the moment. It’s not a live link since we’re not quite ready to open up our test installation but you can get a sense of where we’re headed. In this incarnation, the Home, Latest Issues and About pages are part of the WordPress installation, the Resources tab links to SPT and the Calendar tab goes to Supercali. On the right hand panel, the OPAC search link is a WordPress widget as is the RSS feed of new Portal Resources coming in from the SPT installation.
Oh, before I forget. I’m not very good with CSS but in modifying the WP theme (Silver Light) that I’m adapting for the portal, I stumbled across a really powerful CSS tool for Mac: CSSEdit. It took me from pre-novice to reasonably competent tweaker in just a few minutes.
 Winner of a 2007 Apple Design Award, it is an amazingly simple yet powerful CSS editor. The “X-ray Inspector” feature alone is worth the registration fee. Check it out.
Winner of a 2007 Apple Design Award, it is an amazingly simple yet powerful CSS editor. The “X-ray Inspector” feature alone is worth the registration fee. Check it out.